Sure, it is easy to use MongoDB using Atlas and Compass, but you know what is easier?
MongoDB on VS Code
Whaaaaattt?? Mind = Blown
So, let's get our hands dirty (you know what I mean :D)
Step 1:
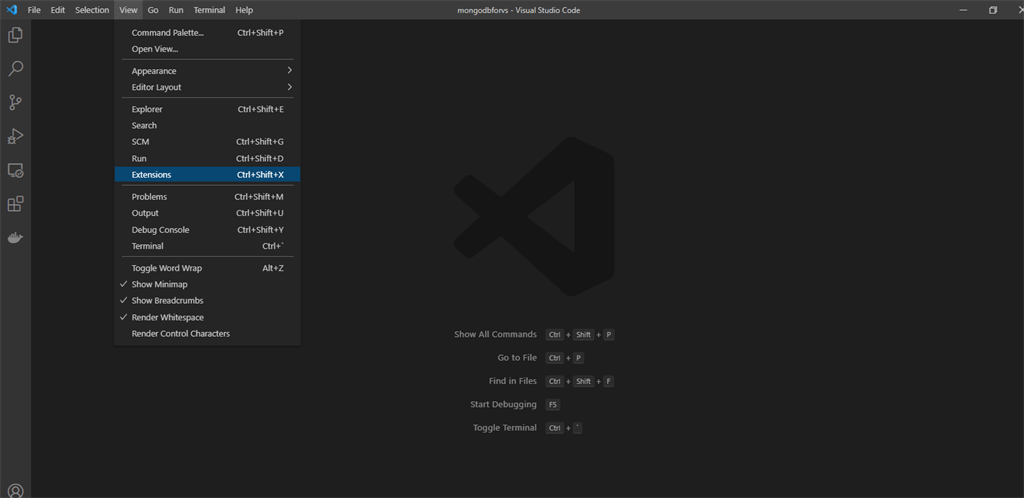
Open VS Code and go to view, under the view you will see extensions.

Step 2:
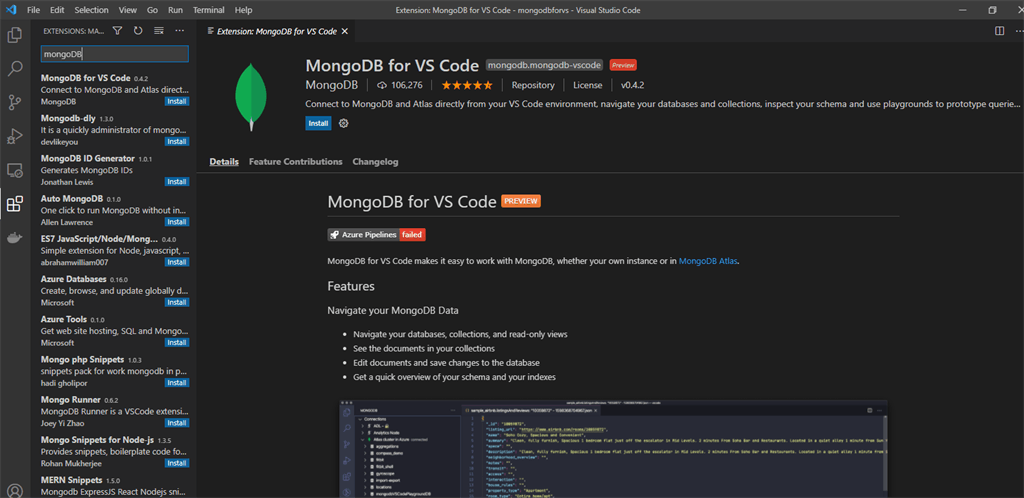
Type in MongoDB in the extension input, after entering MongoDB you'll see the extension MongoDB for VS Code.

Step 3:
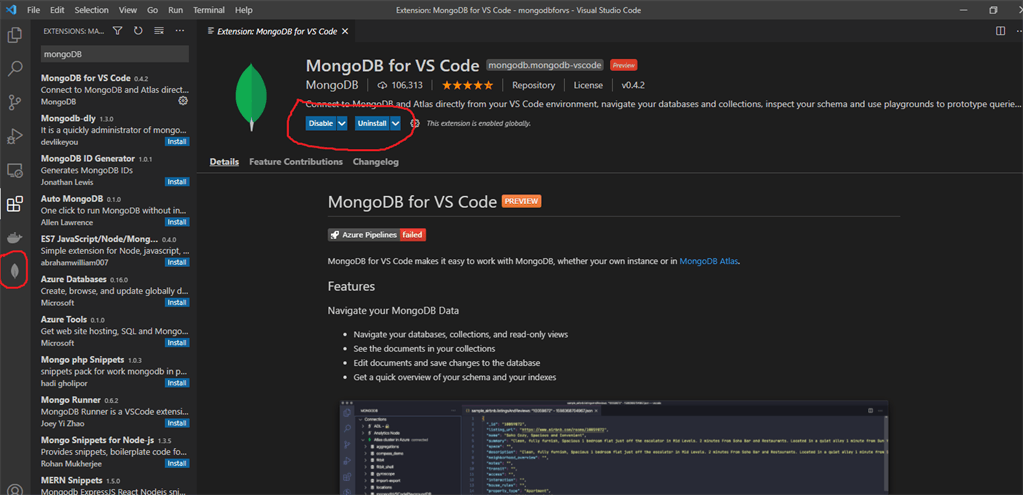
Now you have just installed it. After installation, you will see the MongoDB icon.

Step 4:
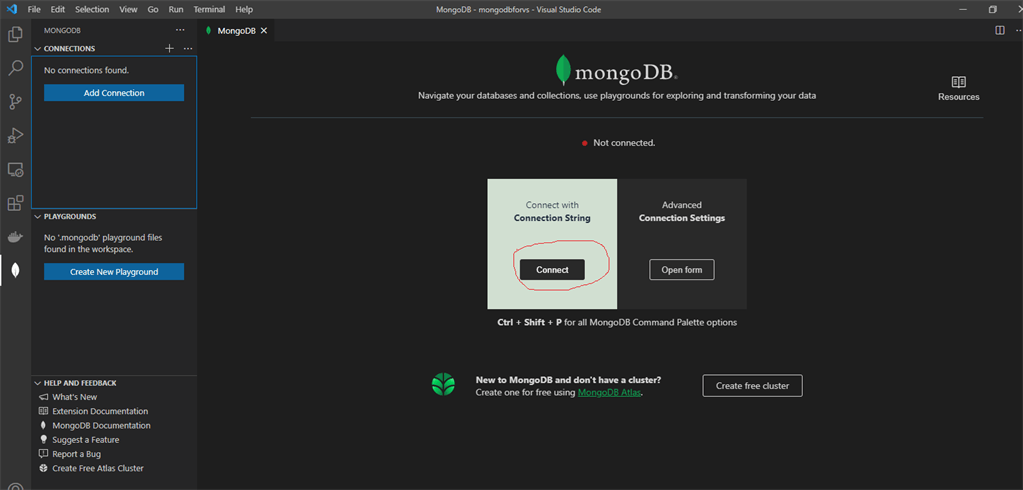
Now click on the MongoDB icon and you will see the connect button.

Step 5:
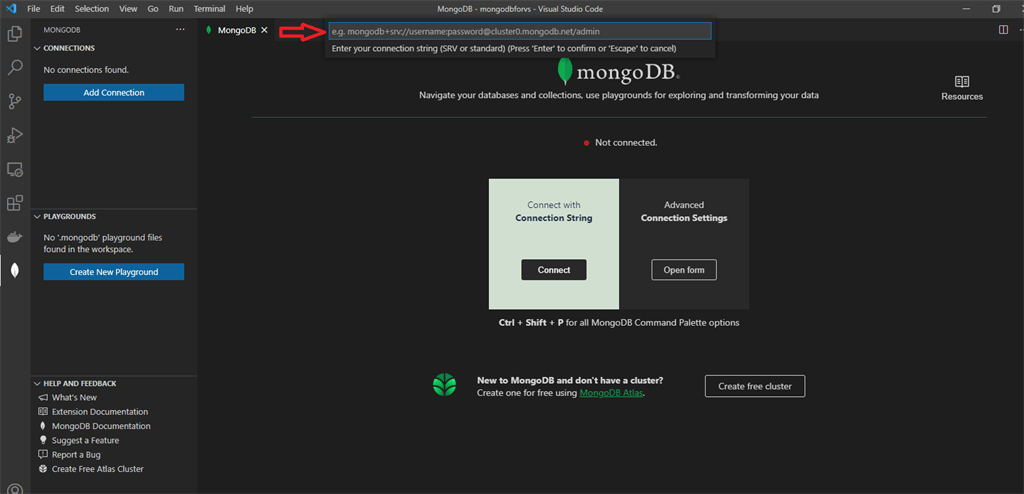
Click connect and it opens the dialog box where you need to enter the connection string, and after entering the connection string just hit enter.

Step 6:
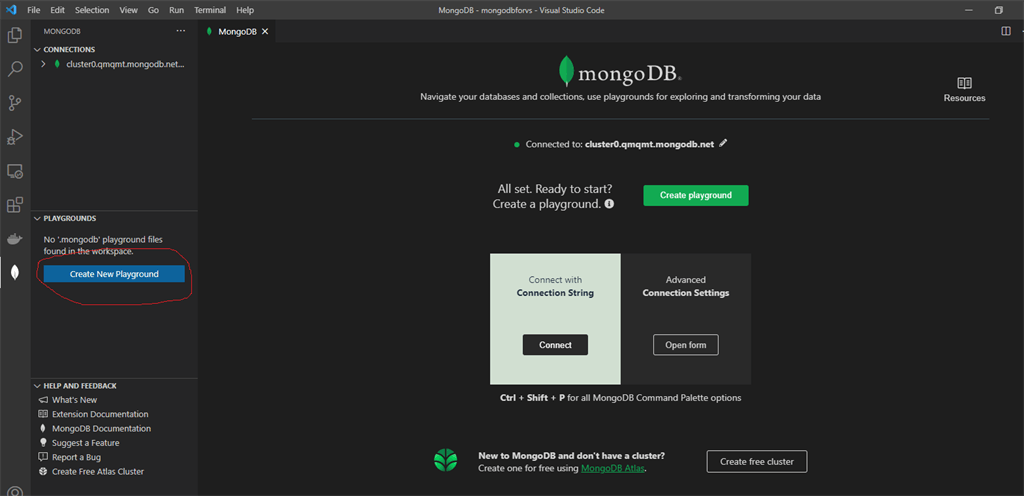
Now you can click on create a new playground.

Step 7:
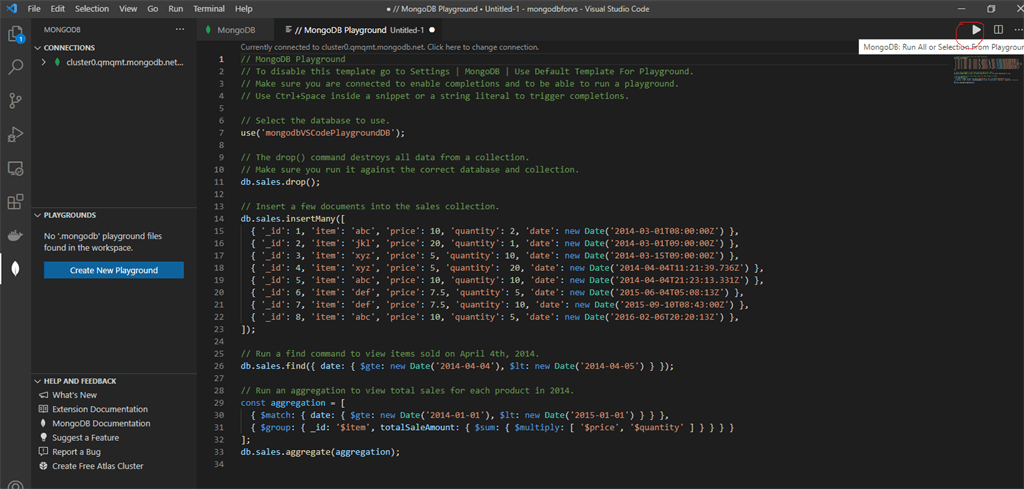
After clicking create a new playground you will see the playground, where you can play with your MongoDB commands.
On the right-hand side top corner, you will see a play button, click on it.

Step 8:
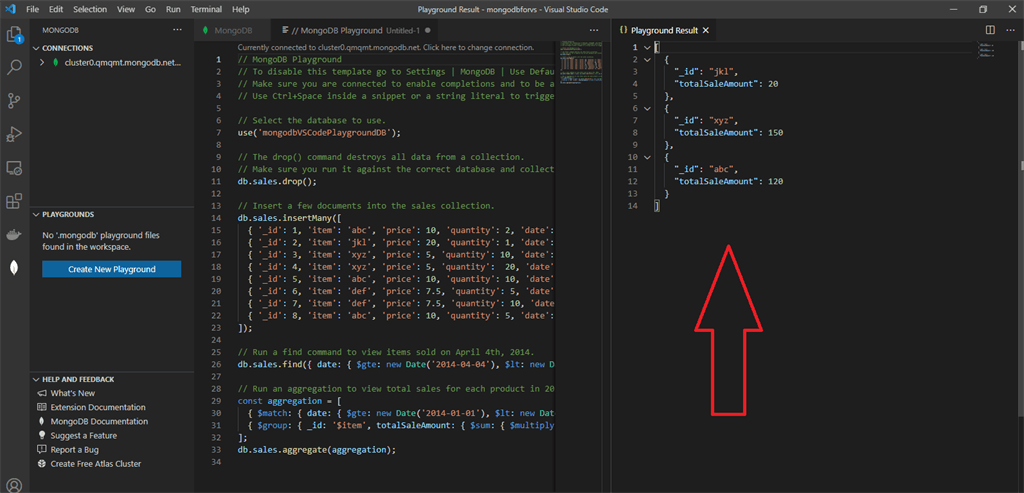
After clicking the play button you can see the result.

You're Welcome ;)
By Vikipediaaa , Website: Vikas Saraf
